昨日 Vim Vixen 0.10 をリリースしました。 おかげさまで Vim Vixen のユーザ数も 8,000 人に届こうとしてます。
この Vim Vixen 0.10 では、クリップボードから URL を開く、Input にフォーカスするなど、新たに 4 つのキーマップが新たに加わりました。
またプロパティという仕組みを追加し、スムーズスクロールと、ヒントのカスタムキーマップを設定できるようになりました。
詳しくはリリースノートをご覧ください。
Vim Vixen – Add-ons for Firefox
この記事では Vim Vixen の開発について紹介します。 Vim Vixen は GitHub 上で開発していおり、Issue や Pull Request は大歓迎です。
開発環境
Firefox Add-on は JavaScript で記述します。 現在はサポートしている動作環境は Firefox のみで、ある意味安心して JavaScript を記述できます。 JavaScript は ES2015 で書いて、webpack + Babel でビルドして 1 つのファイルに結合します。
全体の設計方針として、状態管理で消耗したくないと思い、Redux を元にしたフレームワークを作りました。 content script や background script ごとに Action や Reducer を定義して、content script と background script の間を非同期メッセージでやり取りします。 オプション画面は React 互換の軽量フレームワークPreactを使っており、よくある React/Redux のように設計しました。
コードは最初からキレイに書くことに気をつけており、プロジェクト初期から eslint を導入して CI でチェックしてます。 テストも同じくプロジェクトの初期段階から書くようにしてます。 ユニットテストを mocha で記述しており、テストランナーに Karma を使って Firefox 上でテストします。 上記のように Redux 風の設計をしてるため、Action や Reducer 単位でテストを記述することができます。
バージョニング
Vim Vixen のバージョン番号はシンプルに、0.XXX という連番をつけてます。 メジャーバージョンやマイナーバージョンのように、複数のバージョン番号をを管理するのは、自分もユーザも疲れます。 バックポートが無くバージョン番号が単調増加というのも理由の 1 つです。
明確に区別はしてませんが、大きなバージョンアップと小さなバージョンアップを交互に行ってます。 偶数番のバージョンは細かなバグフィックスや改善が中心で、新たな機能追加やドラスティックな変更は、奇数番のバージョンアップで行います。 (しかし先日、バージョン 0.9 で破損したパッケージを配信してしまい 0.10 で修正したので、奇数番と偶数番が入れ替わってしまいました。) この方針は不具合の原因の特定しやすくする目的があります。 また明確なバグフィックス・改善を目的としたリリースを行うことで、集中してコードの品質を上げることができます。 とはいえあくまで自分の中の方針なので例外はあります。 どちらにせよバージョン番号は単調増加なので、ユーザにはさほど影響はありません。
どの機能をリリースに盛り込むかは基本的に直感ですが、小さな修正はすぐに取り込むことが多いですし、issues で要望が多い物を優先に取り込んだりします。 またスペルミスなどの些細な変更は、どのバージョンであっても即取り込む事が多いです。
下位互換に気をつける
各リリースで何より気をつけてることは、下位互換を保つことです。 基本的にユーザの操作が変わるような変更は入れません。 しかしそれ以上の大きな理由として、Firefox Add-on の配信方式にあります。
Firefox Add-on に限らず、Chrome Extension などのブラウザ拡張は、データは開発者がユーザの届かないローカルに保存されます。 またこれらのブラウザ拡張では、自動アップデートが有効になってます。 つまり設定を破棄したり、古い設定が使えなくなるなどの変更が入ると、急にブラウザ拡張が動作しなくなったということがありえます。 ブラウザ拡張は、使える言語こそ Web 技術で成熟した JavaScript で記述できますが、配信方式はどちらかというとモバイルアプリに近いです。 そのためリリース時はいつも緊張します。
試験
Vim Vixen ではユニットテストを努力して書いてますが、Karma 上で完全な WebExtensions をテストするのは難しいため、テストカバレッジは高くないです。 そして各リリース前にはフルリグレッションテストを毎回行ってます。 もちろん自動化もできてないので、温かみある手動テストです。
テスト項目はプロジェクト直下のQA.mdで管理しており、GitHub flaved Markdown で記述してます。
リリース前に追加される機能や変更点を確認し、試験設計をして新たな機能が増えたら試験項目も増やします。
とはいえコーナーケースを突いた試験まで毎回実施するのは辛いので、正常系のテストがほとんどです。
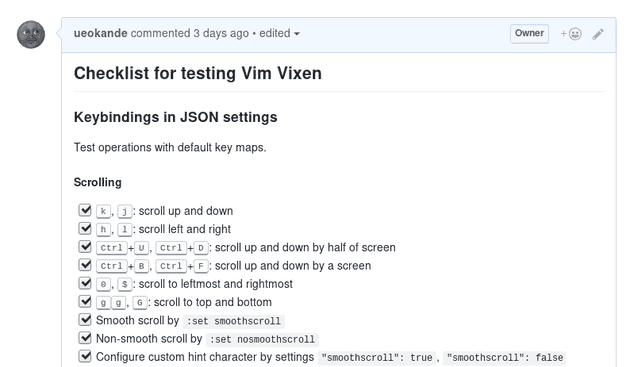
GitHub flaved Markdown でチェックリストが使えるので、リリースごとに試験の Pull Requestを作って、本文に試験項目を貼ります。 その Pull Request 上で試験をして、問題があれば修正をして、全ての試験がパスすれば Pull Request をマージします。
Vim Vixen のこれから
Vim Vixen はこれからも、新しい機能をどんどん実装する予定です。 Issue も 100 個以上溜まっており、多くの機能の要望が溜まってます。
しかし今一番実装したいのは、E2E テストの自動化です。 先程述べたとおりリリース毎に毎回 100 を超えるテストケースを手で実施するのは辛いです。 自動で実施するようにして CI でチェックすることで、バグの早期発見と安心感を得たいです。
また Mozilla がブラウザ上で WebExtensions をテストする方法を公開してるので、それを元にいまテストできてない部分もテストしてゆきたいと思ってます。